一、概述
本篇将介绍使用 Hexo 框架和 github pages 来搭建简单的博客,主要涉及 环境搭建、github 空间创建、主题运用(新浪微博秀、多说评论,About 的完成) 等,其实这也就是个人博客最主要,最核心的组件的。
二、步骤
1、配置 Hexo 环境(Windows)
其实主要分三步:
git 工具的安装

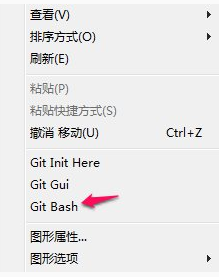
安装后通常用到的 git bash. 你可以同过电脑的开始菜单里找到 git bash,或者通过桌面,但通常有一种方便的是在文件夹里右击就会有 git bash 的选项的( 这个的好处就是自动将工作目录切换到你所在文件夹 )


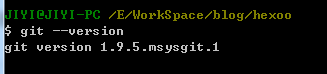
测试 git 环境成功,打开 git bash 输入 git --version, 出现版本号就行:

Node.js环境的安装

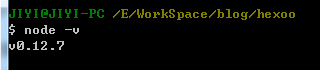
根据自己电脑位数选择,下载完后双击安装就行,测试 nodejs 环境成功,还是打开 git bash,输入 node -v, 输出版本号就行:

如果没有出现版本号,请将 nodejs 的安装目录加入电脑环境变量。
Hexo环境的安装
经过上面的两步,这一步就十分的轻松了,依旧打开 git bash 输入安装命令就行,通常下面的这句就行了:
1 | $ npm install -g hexo |
但是经过我的测试,不管输入什么安装的命令都是一直等待状态,搜索网上原来是安装源出的问题,我是用下面的这个方法解决的:
1 | npm config set registry http://registry.cnpmjs.org |
现在再用 git bash 用安装命令试试,就可以安装成功了,有时安装第一行出现 fault,没关系的。
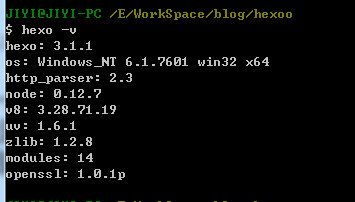
测试在 git bash 里输入 hexo -v,第一行为版本号就行了,到此Hexo环境配置完成。

2、在 github 上创建自己唯一的项目空间
这一步骤不多说,只介绍注意点:
注册
注册时的账号邮箱尽量是微软,谷歌等国外大公司邮箱,国内的邮箱通常收不到消息。
项目创建
创建项目是的项目名称必须是 UserName.github.io 前面的 UserName 是你 github 的用户名,后面的 .github.io 是一定的,不变的,也就是每个用户只能建立一个这样的仓库的。

3、本地测试部署
目的:把本地当服务器运行项目
初始化Hexo项目
首先创建一个文件夹,然后在这个文件夹里右击 – 选择 git bash,然后执行如下命令:
1 | hexo init # 自动创建所需文件 |
运行本地测试
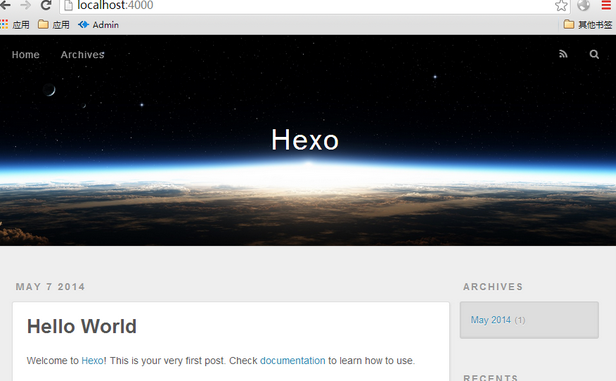
在新建的文件夹内,右击 git bash,输入如下命令,访问 localhost:4000,效果如图。
1 | hexo server |

4、首次远程测试部署
目的:把项目部署到 github 的项目里
网站配置文件配置
文件夹里有 _config.yml 文件,这个是配置整个网站的配置文件,下面会有主题中的_config.yml, 那个只是配置具体文章和显示的配置文件,不要搞混了。用编辑器打开,找到最后,该为如下样式 ( 请把两个 jiyiren 换为你的 github 名称就行了 ):
1 | deploy: |
生成部署
输入下面两个命令即可,它会自动部署到 github 上,成功后就可以访问 UserName.github.io 看到效果了。
1 | hexo g # 生成静态页面 |
5、创建第一个测试博客并部署运行
创建博客
创建博客通常在 sources 目录下的 _posts 目录下,新建 .md 的后缀名就可以直接写了。

举例说明
假如新建名为 helloeveryone.md 文件,文件内容如下,然后保存,回到主目录,git bash,然后 hexo server,浏览器输入 localhost:4000,看看有哪些变化吧。
1 | title: HelloEveryone |
6、整体博客配置介绍
博客主 _config.yml 配置:我是初学者,可能写的不好,所以就大家推荐看 官网config说明 我就是照着这个学会一点点的。
7、运用 Jacman 主题
该主题由我介绍肯定没有该主题制作者讲的明白了,请看作者博客介绍吧:Jacman主题详细介绍
里面包括了新浪微博秀,添加多说评论,添加 About 等配置,我认为这个是一个博客的所有基本功能了,能满足大部分人建立博客的需求。

